This article is for the xMart support team. It explains how to write a HowTo article and upload it to GitHub. The approach supports dragging and dropping of images and other resources to simplify the authoring process.
In a nutshell:
- Install Jekyll (one time)
- Pull the latest xMart source code from GitHub
- Navigate to the documentation folder
- Create/edit howto articles using your favorite MarkDown editor
- Commit and push your changes to GitHub
Install Jekyll (one time)
Follow the instructions (for Windows) here
Pull the latest xMart source code from GitHub
There are lots of articles on the internet about how to pull source code from GitHub. You would first need to install Git and also probably some helpful Git UI utility like TortoiseGit.
Work on the develop branch. The development team will eventually merge any work done on the develop branch to the master branch, which is what is released.
Navigate to the documentation folder
The HowTo documentation is located in the xmart\docs\user\articles folder. There is one folder per topic. Each folder begins with an underscore character and corresponds to a Jekyll “collection”. The “user” folder above the “articles” folder contains Jekyll setup files (described below, but you don’t need to know about that if you are just writing articles).

Create/edit articles using your favorite MarkDown editor
Create or edit a MarkDown (.md) file in any one of the collection folders.
For example, this article was written in the _sys_admin folder

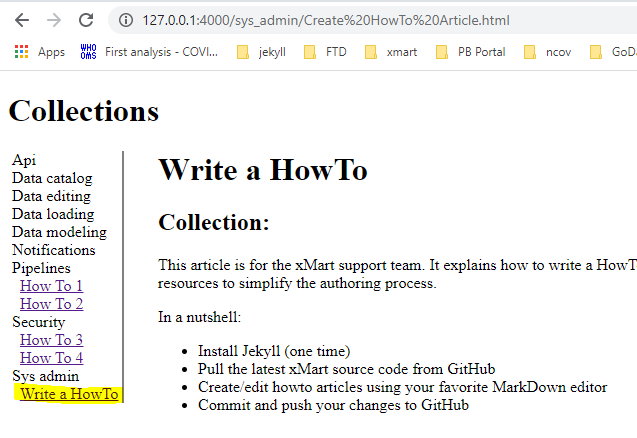
and is visible under “Sys Admin” in the menu of the documentation:

The leading underscore character in the folder names is required by Jekyll.
At the very top of every .md file, it is required to have the following snippet, beginning and ending with 3 hyphens.
---
layout: howto
title: Write a HowTo
---
-
The layout should always be “howto” (don’t edit)
-
Edit the title. The title should be as short as possible because it is what is displayed in the narrow left-hand menu.
Setup your editor to manage images (one time)
Images should a) be stored in the same folder as the article and b) use relative paths. You probably have to instruct your MarkDown editor to do this.
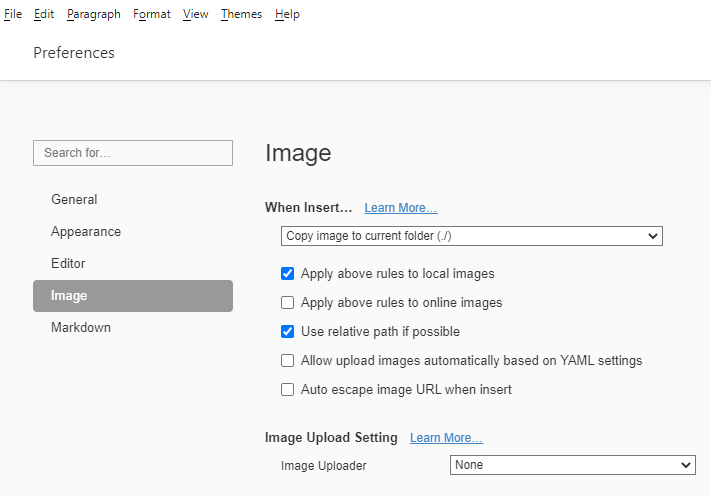
I am currently trying out Typora . To handle images, I’ve configured Preferences/Image as shown here:

This results in:
- Copying pasted images to the current folder (the article being edited)
- Using relative paths in image links
Preview your work
To preview your work in a browser, from a command prompt, run either “jekyll build” or “jekyll serve” in the xmart\docs\user folder (not the articles folder).
Note, you must be in the user folder. Either way, jekyll converts all of the .md files into html files.
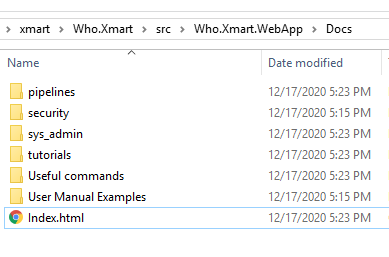
The final html files are output to the Docs folder in the xmart web application, ie xmart\Who.Xmart\src\Who.Xmart.WebApp\Docs folder.

The documentation is now a part of the main web app!
Note that the “articles” folder is not there - the various collections are directly off the _site folder.
Difference between “jekyll build” and “jekyll serve”
“jekyll build” will do a single build (conversion and copy to the _site folder). You can open the html files directly from your filesystem.
“jekyll serve” starts up a little web server and continuously polls for your edits and updates the _site folder. On my machine I can navigate to http://127.0.0.1:4000/sys_admin/Create%20HowTo%20Article.html .
Commit and push your changes to GitHub
When you are done making changes, commit and push your changes back to GitHub.
🚀 Azure DevOps pipeline will now automically deploy your changes to UAT and PROD once merged into master branch.
Managing the Jekyll setup
This describes how Jekyll is setup. You don’t need to read this just to write HowTo articles.
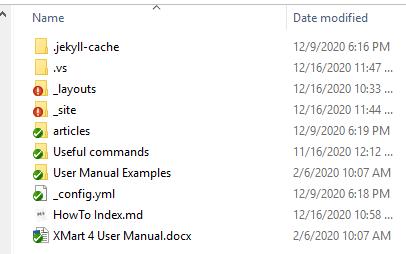
The root folder is xmart\docs\user, which contains:

| Item | Description |
|---|---|
| .jekyll-cache | You can ignore this (internal jekyll folder) |
| .vs | You can ignore this (internal visual studio folder) |
| _layouts | Contains Jekyll layouts. Currently only 1 is here “howto.html”. This is the template for all howto articles and includes the menu, etc. Edit this to adjust the overall layout of the howto documentation. |
| _site | Where the final, output html files are put by Jekyll. Do not ever edit in this folder as it is continuously overwritten. |
| articles | The main folder containing all howto articles. |
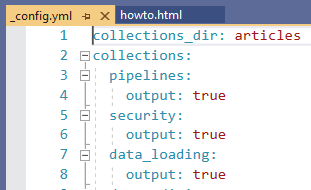
| _config.yml | The Jekyll configuration file. Contains the list of collections. The items in this file must match the folder names in the articles folder! |
